Создан 25.12.2006 12:33:52
Создание сайтов с деревом (древовидной структурой) разделов - одна из интереснейших возможностей AuthorIT. AuthorIT, в отличие от Microsoft Word, RoboHelp и иных программных продуктов, генерирует очень «чистые», неизбыточные HTML-коды1, содержащие минимум скриптов, выполняющихся на стороне пользователя - пользовательским браузером. Сами по себе скрипты могут представлять собой некоторую угрозу безопасности, поэтому многие пользователи блокируют скриптовый контент html-страниц брандмауэрами, в результате чего html-страницы отображаются браузерами некорректно или не отображаются вовсе.
Чтобы получить готовый web-сайт, достаточно опубликовать книгу в формат HTML Pages. При просмотре сайта браузером в левой части окна будет отображено дерево разделов опубликованной книги, в правой части - топики, соответствующие выбранному разделу дерева2. Проблемы лишь две:
- некорректно отображается кириллица;
- html-страница содержит фреймы, фрейм для структуры разделов и фрейм для топиков. К фреймам с некоторым «подозрением» относятся поисковые системы в сети Интернет, фреймовые страницы плохо индексируются поисковыми системами и «раскрутить» сайт, содержащий страницы с фреймами, достаточно трудно.
Проблемы с кириллицей решаются совсем просто - запускается автозамена кодировки страниц на windows-1251 по всему сайту, например с помощью Macromedia Dreamweaver3, вся операция занимает всего несколько секунд. В AuthorIT версии 4.3 проблема решается так же как и в подразделе Создание help-файлов.
Избавиться от фреймов сложнее - автору пришлось написать программу-декодировщик HTML, «чистящую» все файлы html-публикации от фреймов, меняющую заодно и кодировку страниц, а также создать простейший «движок» на основе php, позволяющий размещать структуру разделов и топики сайтов как в html-страницах с табличной разметкой, так и с css-разметкой. Программа-декодировщик «чистит» сайт целиком в течение нескольких секунд, после чего контент закачивается по протоколу ftp на хостинг.
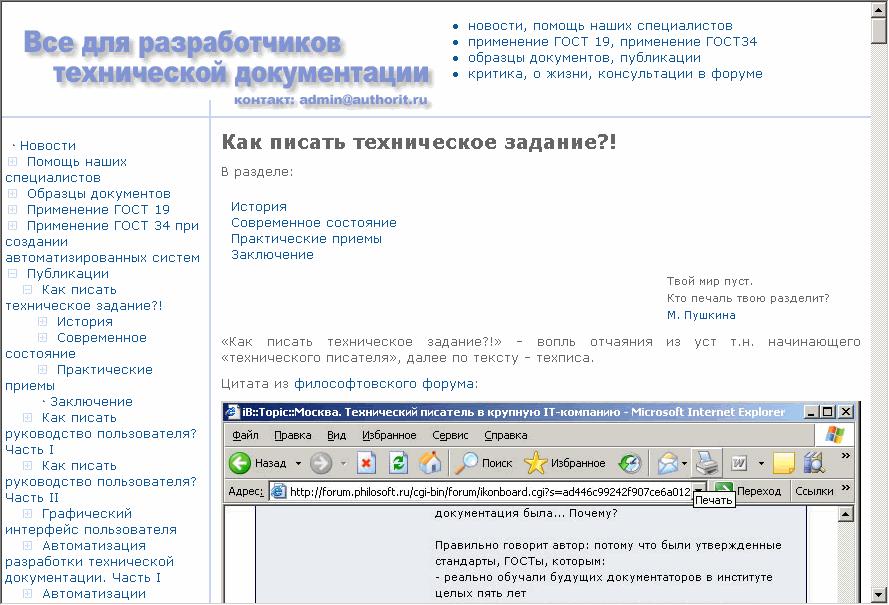
Образцом сайта, созданного и поддерживаемого по указанной технологии уже более двух лет, является http://authorit.ru4, см. рисунок ниже. В левую часть окна php-скрипт подгружает дерево структуры разделов, в правую часть - текст статьи, соответствующей открытому разделу, вверху расположены логотип и главное меню, содержащее ссылки на разделы сайта. Текст статьи содержит также дополнительные элементы навигации (В разделе:).

Если пройти по любой из ссылок главного меню, php-скрипт, выполняющийся на стороне сервера, подгрузит соответствующее дерево структуры раздела и откроет самый первый топик раздела. Нажатие на любой из элементов древовидной структуры разделов откроет топик, соответствующий разделу. Скрипт также формирует meta-теги html-страниц и добавляет в них заголовки статей. Связи между ссылками дерева разделов, топиками и дополнительными элементами навигации AuthorIT создает и обновляет автоматически, без какого-либо участия пользователя программы.
Примечания от 20.08.2014:
- Не код, конечно, а разметку.
- Посмотреть живьем, как выглядит такой сайт, можно по ссылке http://using-notepad.authorit.ru.
- Macromedia Dreamweaver - хорошо, а Sisulizer's Kaboom - еще лучше. Он бесплатный и обеспечивает возможность пакетного конвертирования.
- После переезда на http://tdocs.su долгое время не был востребован, теперь же реанимирован ради размещения настоящей книги и дальнейших публикаций про AuthorIT. В настоящее время работает на движке Drupal 7.
