«Всплывающие» блоки (Popup OnHover) на веб-страницах HTML-контента сайтов в AuthorIT отличаются от «всплывающих» блоков Popup OnClick лишь тем, что «всплывают» они не по нажатию левой кнопки мыши на гиперссылку, а при наведении на нее курсора - указателя мыши. Укажите эту ссылку курсором. Как это сделать? Редакция от 05.10.2014.
Создан 28.09.2014 13:02:33
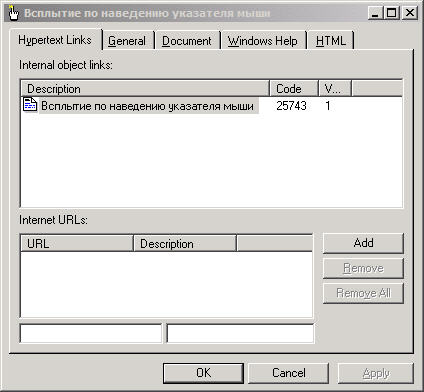
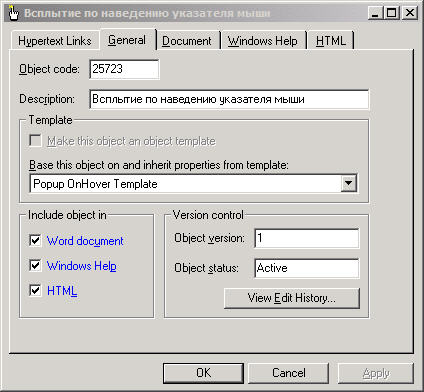
«Всплывающие» блоки (Popup OnHover) на веб-страницах HTML-контента сайтов в AuthorIT создаются легко. Для этого достаточно создать топик на основе шаблона Normal Template или любого иного как внутри книги, так и вне ее, а затем перетащить его в любой другой топик и создать гиперссылку. О том, как создавать гиперссылки в AuthorIT, рассказано в подразделе Организация гиперссылок в AuthorIT - Автоматизация разработки технической документации с применением AuthorIT одноименной книги. Разница лишь в том, что гиперссылку следует создать на основе шаблона Popup OnHover Template. Свойства гиперссылки изображены на рисунках ниже.


Вот результат, просто укажите ссылку курсором - Безопасность по ГОСТ 1.1-2002.
При наведении на ссылку окно не всплывает поверх родительского, как при нажатии на эту гиперссылку, а раскрывается в виде блока под ссылкой. Закрыть блок можно перемещением указателя мыши куда-нибудь в сторону от ссылки.
Важно! Злоупотреблять блоками на основе Popup OnHover настоятельно не рекомендуется, поскольку любые «самостоятельно» всплывающие окна, не дающие посетителю сайта осознанного права выбора - открывать или не открывать их - здорово раздражают. Вызывают у него умственное пресыщение ![]()
